
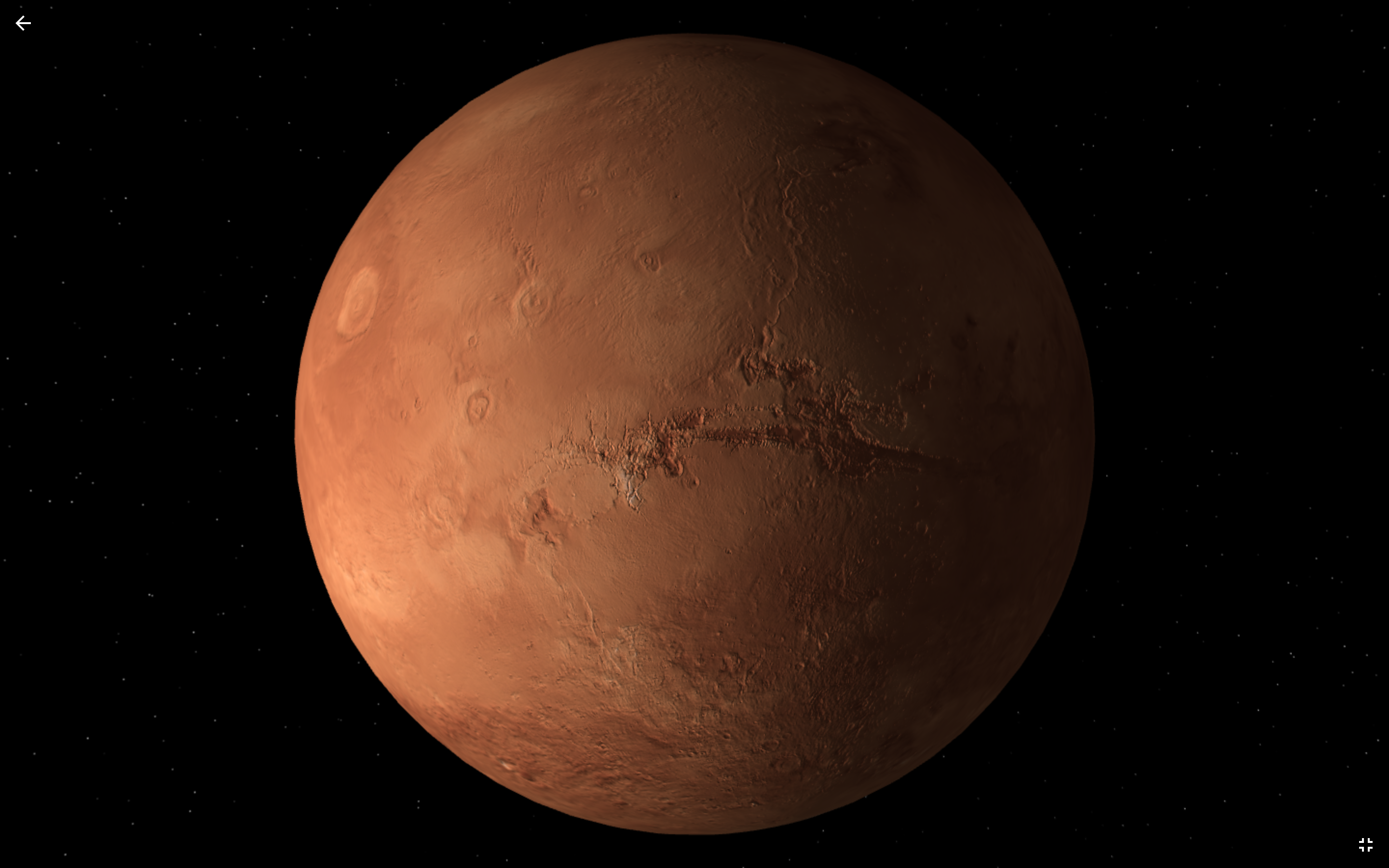
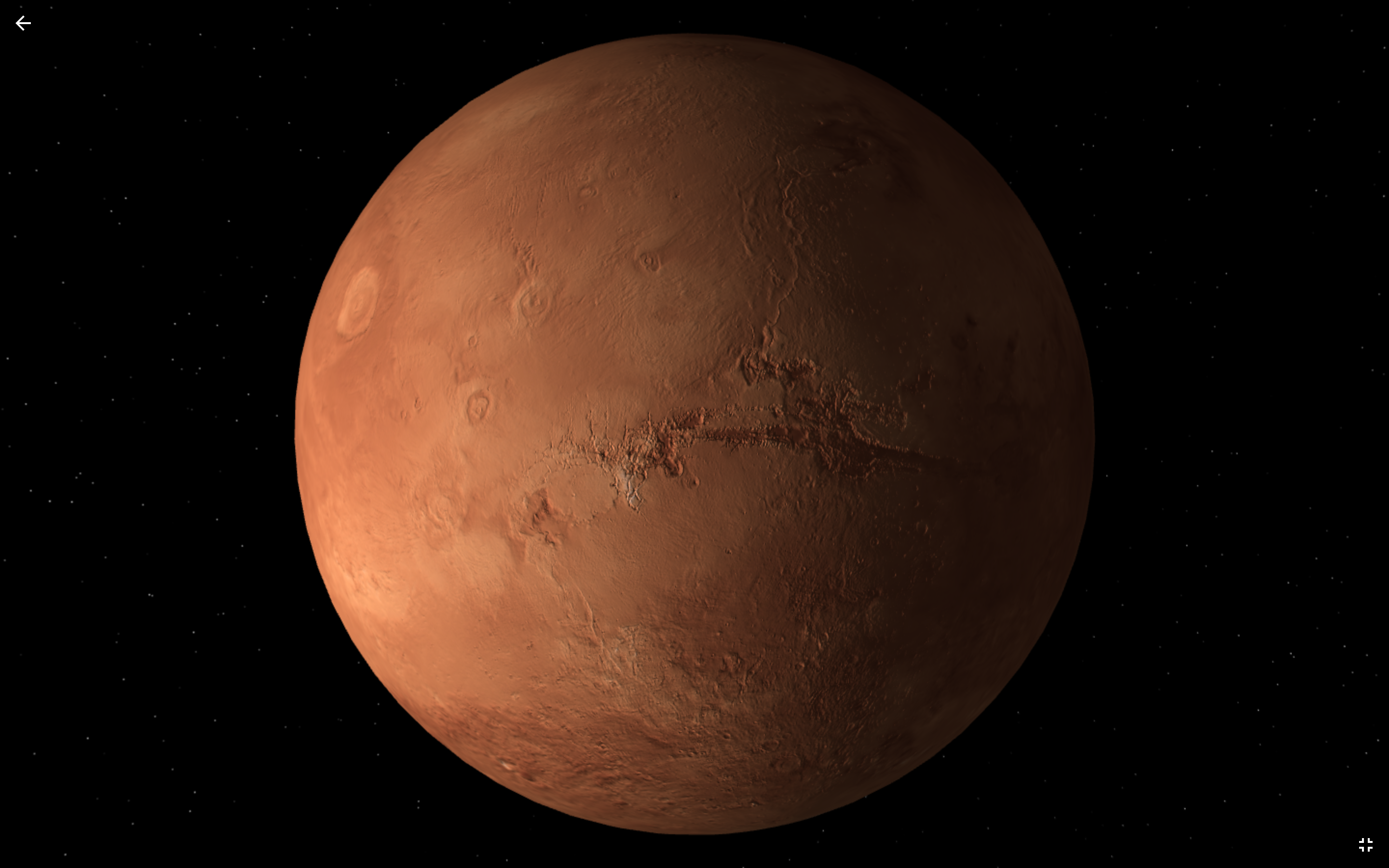
Mars VR Demo
Just wanted to post this. The source is pretty self explanatory and i’ll put up a github later once I clean up a few things. I’ll explain later. Be patient, it takes a second to load. DEMO –>

Just wanted to post this. The source is pretty self explanatory and i’ll put up a github later once I clean up a few things. I’ll explain later. Be patient, it takes a second to load. DEMO –>

Hey ya’ll, This is going to be a multipart series talking about using getUserMedia on a mobile device to get a camera stream and ultimately use it to for the purpose of augmented reality. Eventually, I will introduce some webGL components but for now let’s get up and running. First let’s take a look at compatibility: http://caniuse.com/#feat=stream you need to make sure you’re

Made a quick library (https://github.com/newshorts/WebSpeechJS) last week that’s working alright for me. Thinking of making it an actual project on github. Just wanted to post a little blurb about it here, before I add documentation and make it a real thing. It’s called WebSpeechJS. Basically, it just makes it easy to loop the web speech API return (primitive and final)

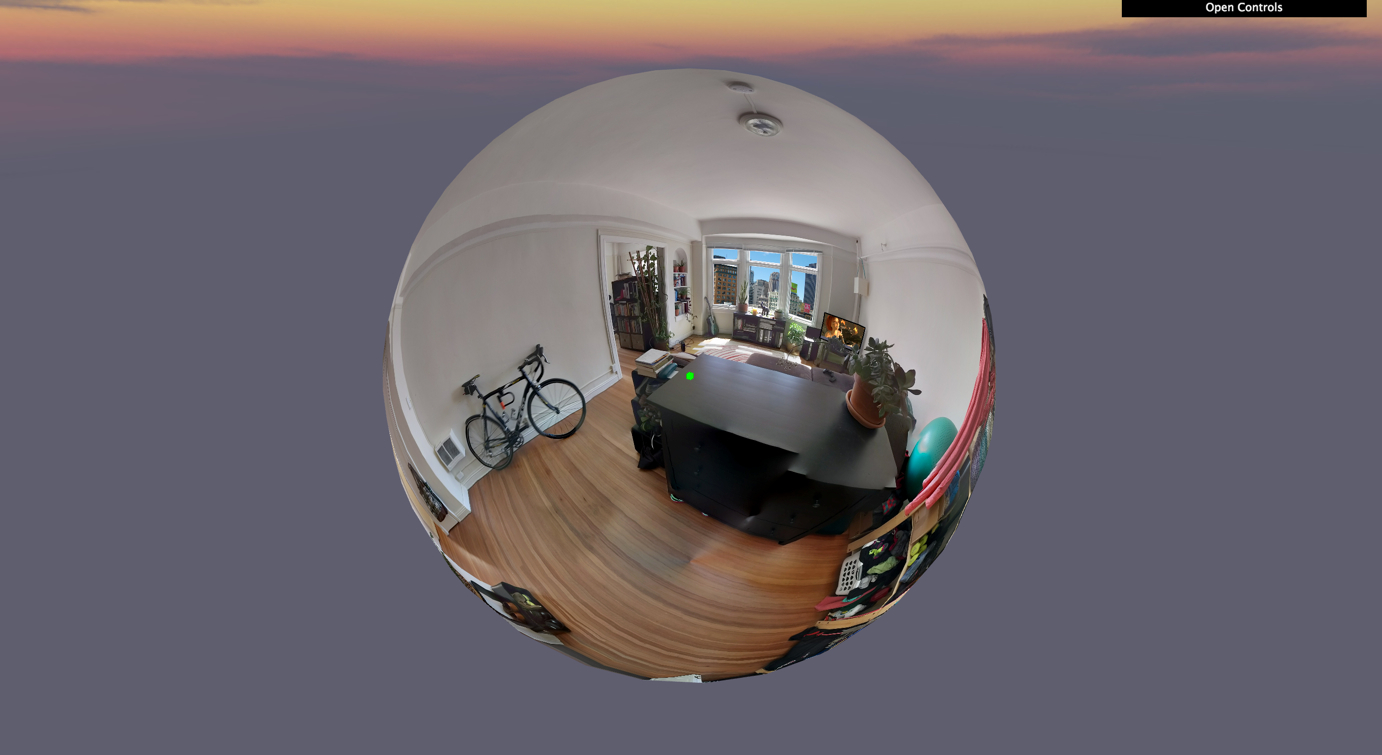
Just thought I’d capture the first floor in a 360 photo sphere and then put it up to show people our space! DEMO

Sort of obsessed with low poly at the moment – paper type stuff. Here’s my mood board: https://www.pinterest.com/iwearshorts1365/paper/ There’s also a great tutorial called “Summit 3” here: https://www.youtube.com/watch?v=RPr5VjmiGQI Put up a rough demo today, I’ll do a proper tutorial later with soup to nuts on how to make a starter low poly world. DEMO

So you want a compass to guide you to the nearest fast food location? No problem. Let’s use the past two posts (geolocation, compass) to set it up for us and we’ll incorporate Google Maps Javascript API. Check out the demo below (NOTE: only on mobile): DEMO

I have no idea. It was inspired by something I saw on a google site, so I stole the images and re-wrote the animation sequence. DEMO

Simple experiment using a ton of CSS3 animations. Hand written so I could understand what was going on. DEMO

A simple webgl experiment where I cut a hole in my room so I can watch TV. Going to finish this by uploading a movie of battlefield instead of the demo video. Code to come later, but for now check it out. I’m using a boilerplate I put together called BoilerGL. DEMO

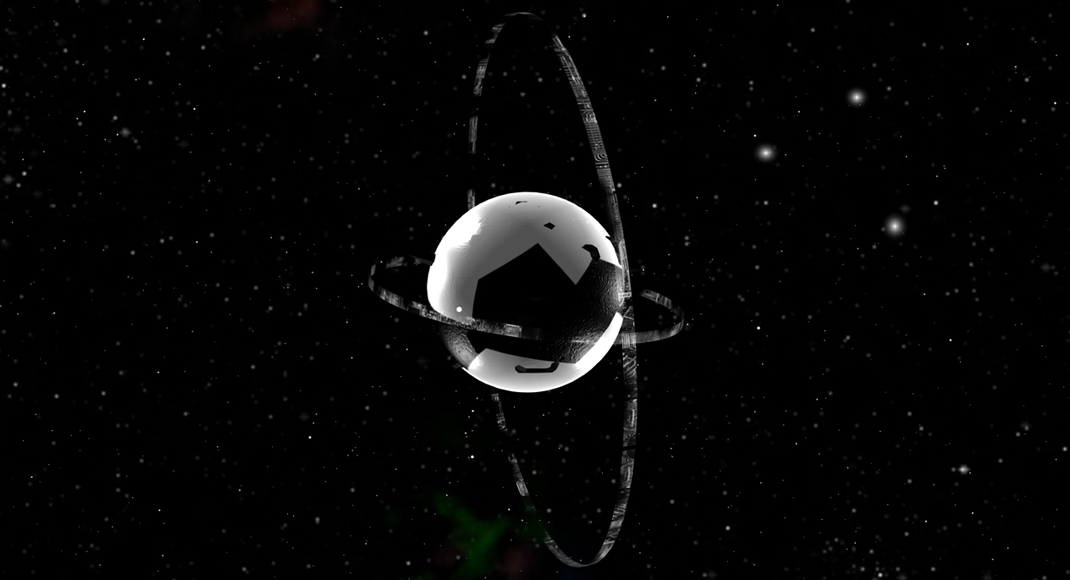
My first real webgl experiment using threejs. I’ve made some custom textures and will continue to mess around with this until I get something that is super weird and crazy. DEMO