The issue of CSS opacity being unwittingly inherited by child elements has come up several times, so below is my workaround.
There are several options:
- Create the desired effect with a .png or some other image format with the “alpha” value. This method works well in terms of browser support, but increases loading times and the amount of work a developer would have to do to make changes.
- Use the new CSS3 rgba rule, but it’s still relatively new and most of your visitors probably won’t see the changes.
- Adjust the page layout to position elements over each other to create the desired layout effect without inheriting the opacity rule (I generally choose this option).
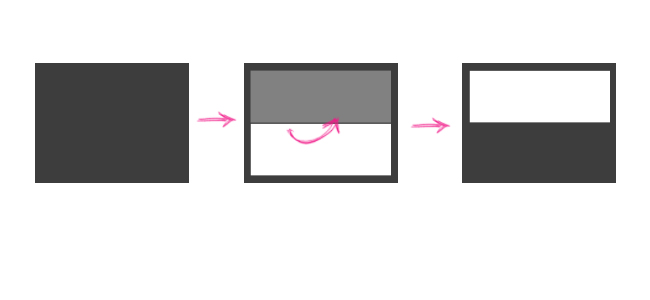
I’m assuming you have some sort of background container you want to make translucent with content inside being opaque. To adjust the page layout, simply move the content elements out of the background container and into another container that you’ll float over top of the transparent/translucent background. See below…
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <title>Positioning</title> <link href='http://fonts.googleapis.com/css?family=Ultra' rel='stylesheet' type='text/css'> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <h1>CSS Opacity</h1> <!-- style this container to the area and size of the translucent background container --> <section> <!-- nothing in here...just style this as the background container --> <article id="translucent"></article> <!-- This article contains the content, we'll position this content over the background above--> <article id="opaque-content"> <h1>Opaque</h1> <p>This background has an opacity of 50%, but the content laid on top of it has an opacity of 100%. This is possible by organizing elements on the page to "lay over" on another so they appear to be descendent children but are in fact different levels of elements.</p> <p>Feel free to check out the source code. This page is just a demo but I've included the source code in a downloadable package <a href="https://iwearshorts.com/Mike/uploads/2011/06/opacity.zip">here</a>. If you want to know more, read my tutorial and explanation <a href="https://iwearshorts.com/blog/annoying-css-o…ed-by-children/">here</a>.</p> </article> </section> </body> </html>
And then the CSS here…
body {
background-color: #3D3D3D;
background: url(images/bg.gif) scroll repeat;
font-family: 'Ultra', arial, serif;
}
section {
margin: 0 auto;
position: relative;
width: 500px;
height: 300px;
margin-top: 100px;
left: -10px;
}
article#translucent {
width: 100%;
height: 100%;
background-color: #FF0066;
/* for IE */
filter:alpha(opacity=50);
/* CSS3 standard */
opacity:0.5;
-webkit-border-radius: 40px;
-moz-border-radius: 40px;
border-radius: 40px;
border: 20px solid white;
}
article#opaque-content {
width: 460px;
position: absolute;
top: -65px;
left: 40px;
color: black;
text-align: center;
}
h1 {
text-align: center;
color: white;
margin-top: 100px;
text-shadow: #000 1px 1px 0;
}
p {
font-family: arial, serif;
color: white;
}
Basically we create a box to contain our background and content. We position it where we want on the page, and then create the background box as the same size as its container. Then we create the content box and position it over the background box using position: absolute;. Make sure your section element is positioned relatively so the absolutely positioned content container will stay within its boundaries.

Demo.
Thanks for this tip, very useful to get rid of the transparent background’s children and make them equal to the background in the hierarchy, if that makes sense…
Hi Mike,
Layering the elements on top of each other is something to consider, but how would you work around the absolute positions in a fluid/adaptable design.
Really thank you! Awesome smart trick with png, you saved me.