If you ever run into a problem where your html5 video doesn’t work in Firefox but works in Chrome when loading the video from Amazon S3, make sure you are sending the correct MIME types in your headers. I just ran into this issue so I thought I’d post it…
Often times Amazon just slaps an “application/octet-stream” mime type onto different video formats. Let’s say you have the following code:
<video autoplay="autoplay"> <source src="https://s3.amazonaws.com/iwearshorts-video/mike-student-site.ogv" type='video/ogg; codecs="theora, vorbis"'> <source src="https://s3.amazonaws.com/iwearshorts-video/mike-student-site.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40"'> <p>Your browser doesn't support video. Please download the video in <a href=leverage-a-synergy.ogv>Ogg</a> or <a href=leverage-a-synergy.mp4>mp4</a> format.</p> </video>
And it works in Chrome but not Firefox. Inspect the element in Firebug, and look at the “Net” tab. Make sure the header for the video says “video/ogg” or “video/mp4” somewhere in the header. If it doesn’t, you may need to edit the meta data in your aws.amazon.com console.
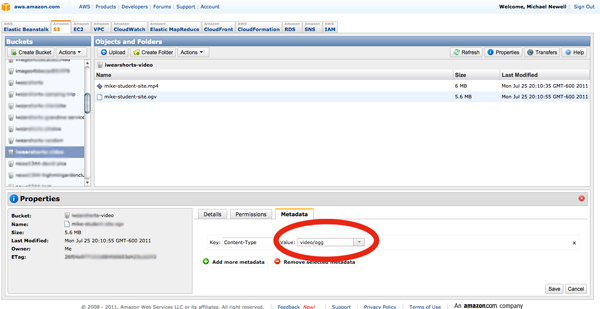
Simply edit here:
Amazon will now send out the proper mime types for your content. Firefox and Chrome will now have the ability to view your html5 video tag!
For more information go here.

Well Done! Thanks for the post.