
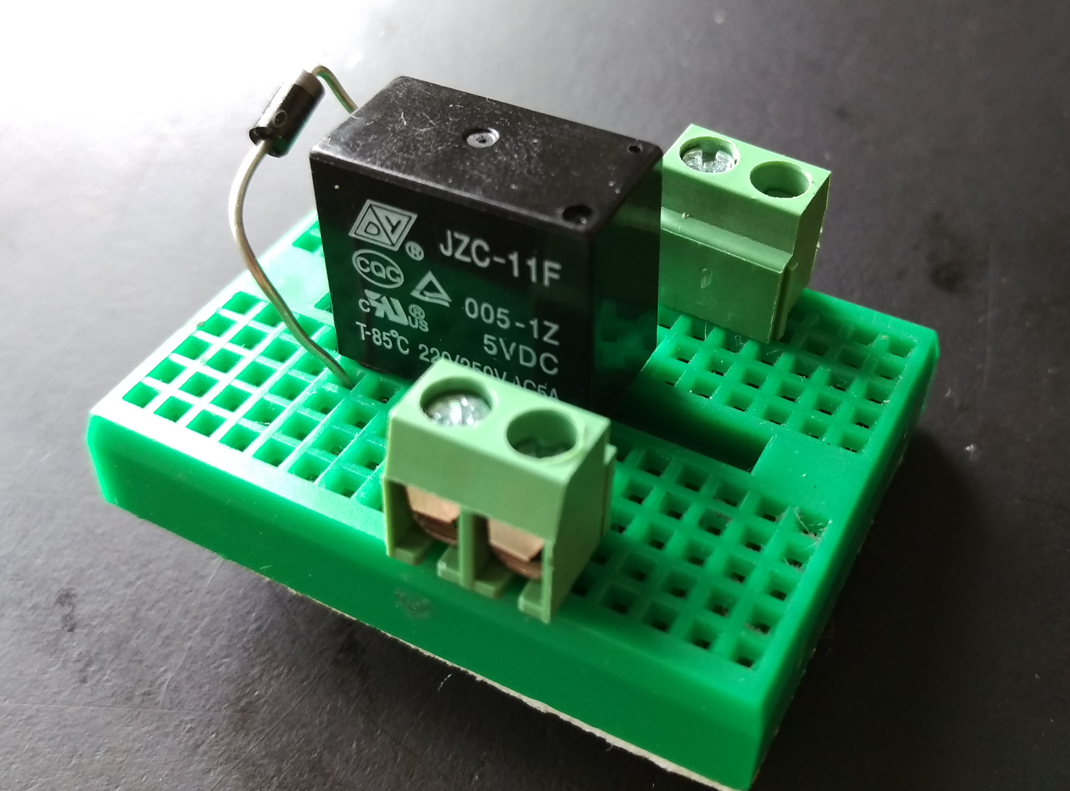
How to Wire/Control a Relay with Arduino or Raspberry Pi
Let’s say you want to control a light/air pump/device from a microcontroller or raspberry pi… We’re assuming the device in question is one that can easily be controlled simply by turning the power on and off. You can use a relay. Basically these things are physical switches mounted inside a block with a small inductive coil next to it. When you push