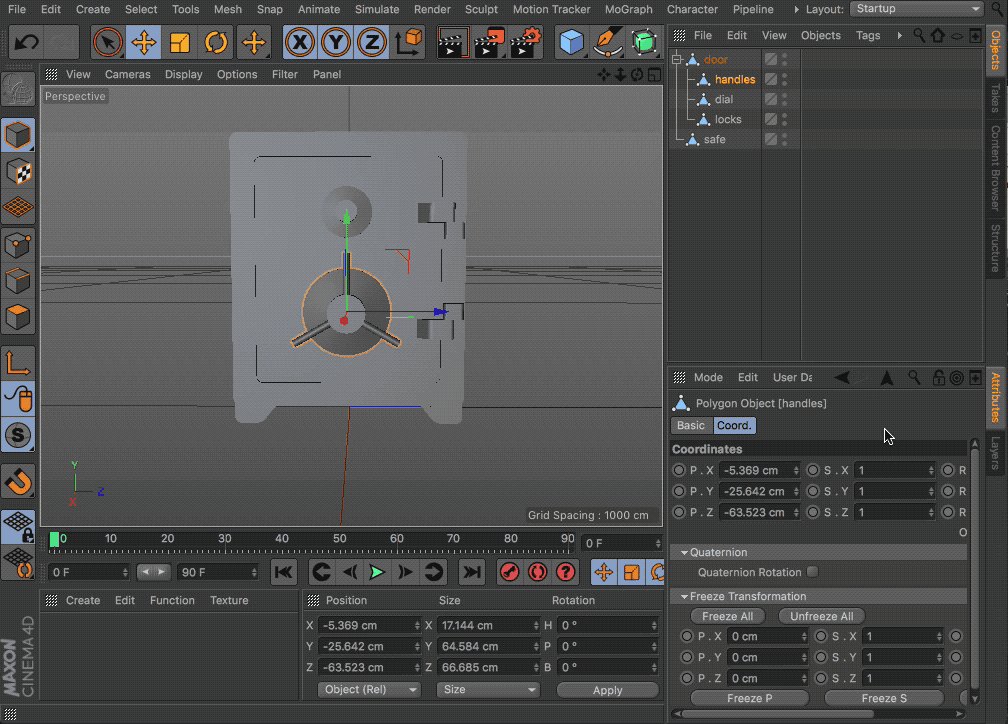
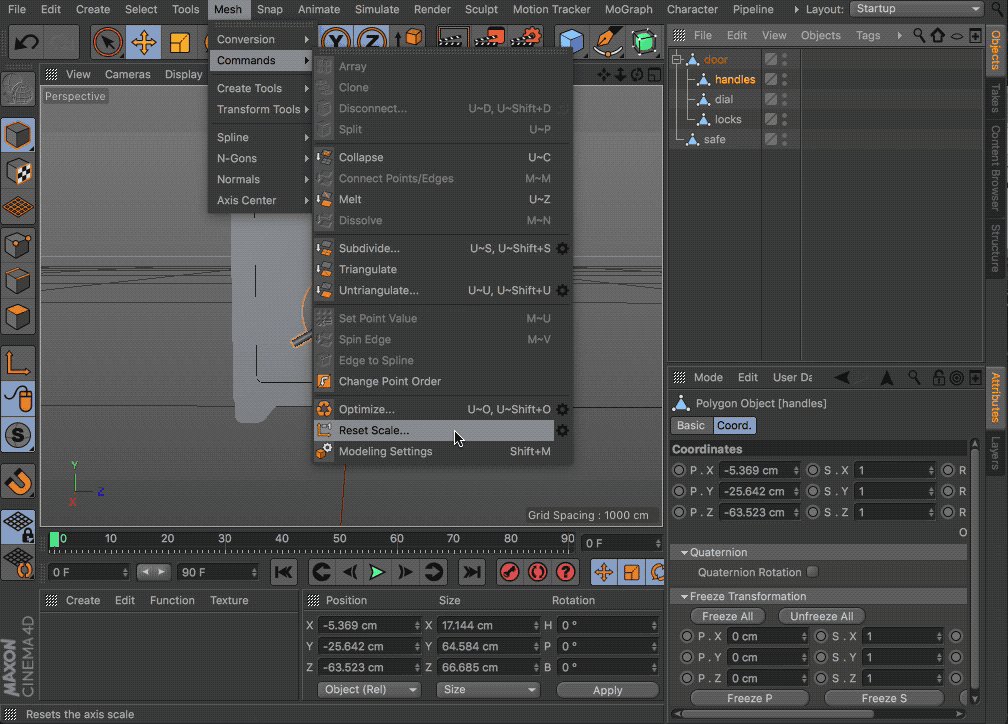
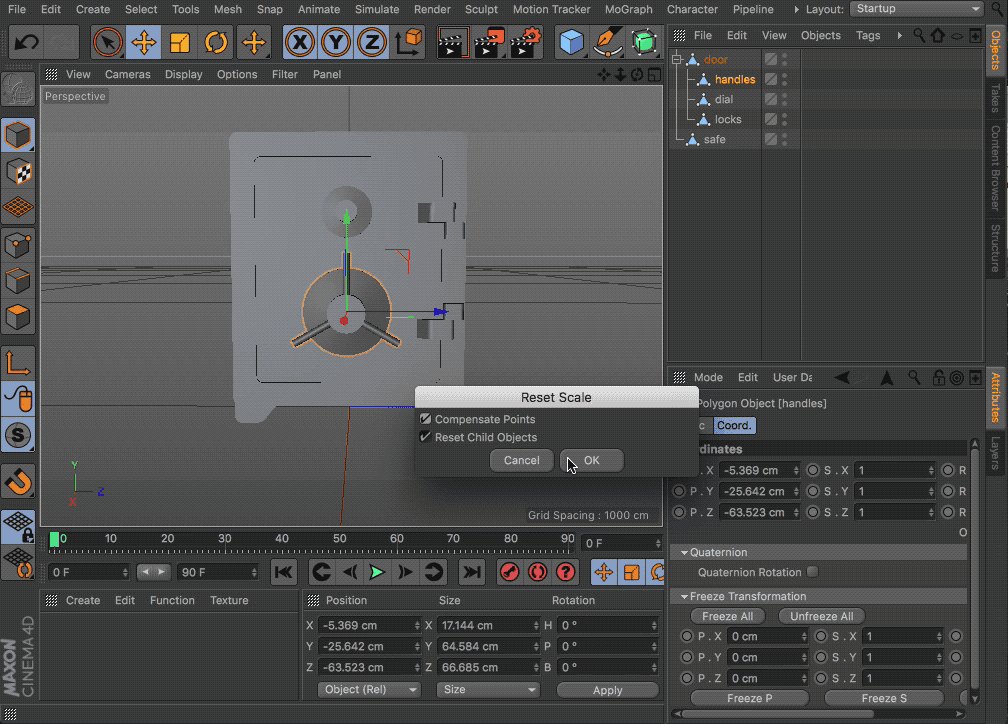
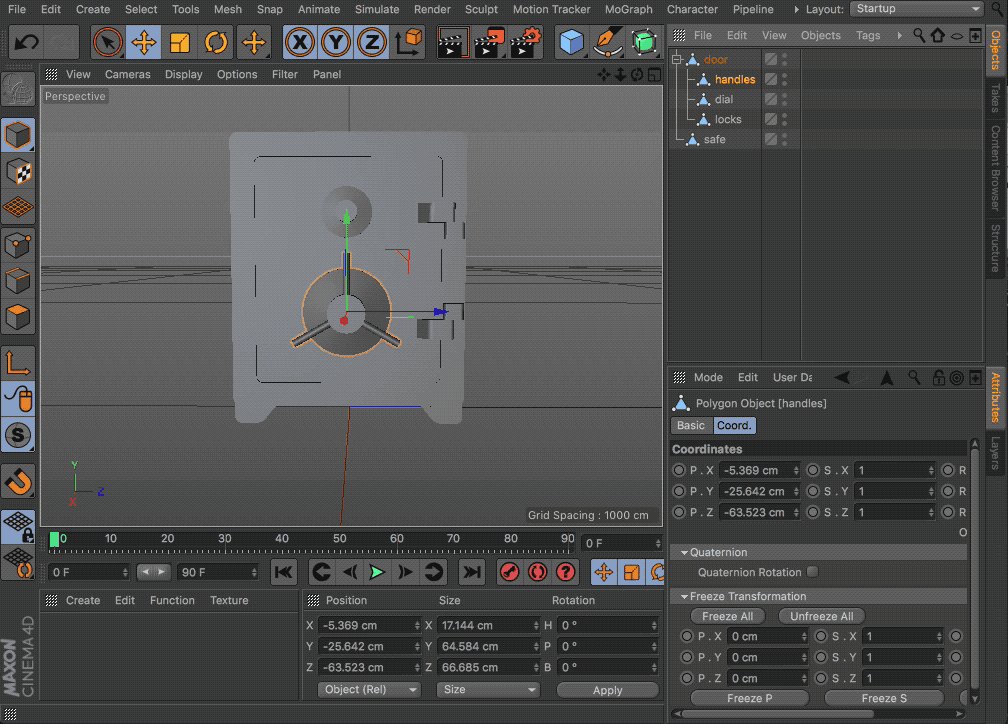
In the gif below I show how to normalize the objects scale so you don’t need to re-scale when copying and pasting. Otherwise the workflow would be to copy the object and re-scale the object from original size every time. This is problematic when working more with models that need to be 3D printed than web stuff. WebGL things need to be scaled appropriately to convince a user visually. Hover exact dimensions can be fudged a bit as long as the user wouldn’t notice.
However, when dealing with things that need to be 3D printed, items need to be “air tight” and fix to exact spec. Millimeters of difference can result in a print either not fitting a component or can cause edges that were separated to “print together” and combine during the print process. So to be as accurate as possible, when copying components, setting the scale below will reproduce reliably.
Let’s say you have an object that you’ve scaled already. You don’t want to keep having to scale it every time you copy it. You can normalize it by: